Frankenstein Machines Ecommerce Website
USER EXPERIENCE AND VISUAL INTERFACE DESIGN
Cost effective computers built out of quality-controlled recycled parts.
We designed an e-commerce website to show the options for a custom-built computer built out of recycled parts.
Frankenstein Machines is dedicated to providing more cost effective computers for the community by using high quality recycled parts to build new machines.
THE TEAM
1 UX Designer, 1 Developer, 1 Product Owner

How did we have impact?
Developing branding and product strategy with stakeholders
Creating, developing, and presenting new user experience ideas
Designing interface, creating prototype, and doing usability testing
What was the problem?
The difficult task was to figure out how to showcase different product options for computers since the recycled parts and specs can vary and won’t always be the same.
Frankenstein Machines wanted to create an intuitive user experience for selecting different machine options that have different specs.
Since parts are recycled and used to build the machines, tracking inventory based on specific specs or parts is difficult.
The amount of combinations based on variety of specs of parts is hard to simplify if things are custom built.
Proposed solutions to the problem
After collaborating to understand the complexities and trickiness of not being to standardize the recycled parts being used to build machines, we concluded it would be ideal to find a way to simplify the way specs are displayed so users can compare machines in order to decide what type of machine best suites their needs.
Let users build their own custom machine based on available part options
This is creative, but it makes it hard to control, and then there were be too many product options or complexities in building machines due to the fact that what’s available depends on the available recycled parts, so it would need constant updating.
Have a chart that compares all possible spec options
This is great, but also can be a lot to digest for users. But it’s helpful for those that know computers really well because they can see all the details.
Display 3 base models as the machine types
Simplify the machine options into 3 main categories that are not customizable, but display the core features and specs so the user can easily compare the differences and find a type that best suite their needs.
Not every situation allows for the ideal experience design process for a development team. I experienced the following challenges while working on this project:
Lack of User Research
A lack of user research before beginning to design the user experience can lead to some poor choices being made based on thoughts or opinions with proof of what a user actually needs.
However, this is a concept model to share with investors and to text proof of concept in order to get more feedback and improve the user experience.
Experience Design
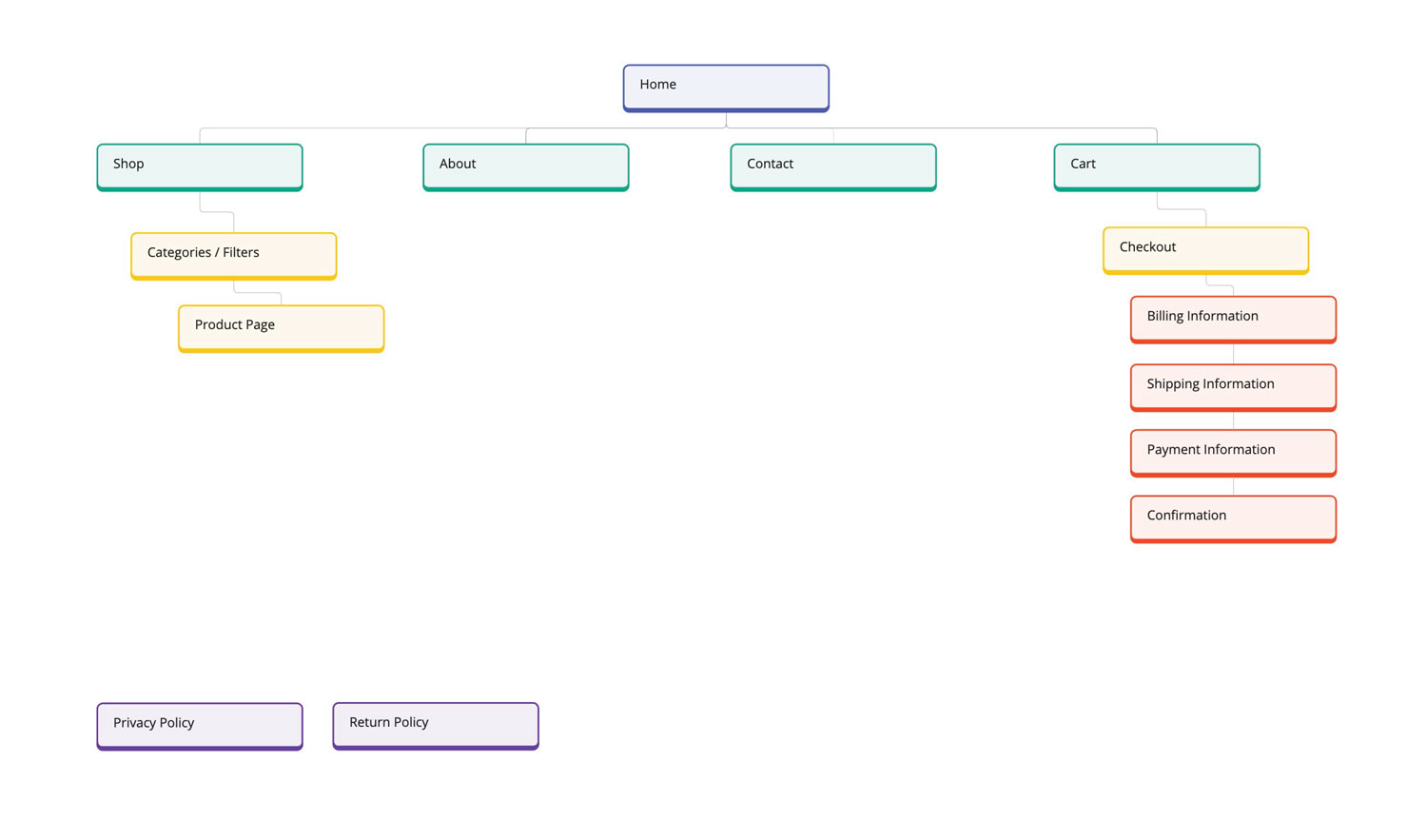
First, we created a sitemap for the Frankenstein Machines website.

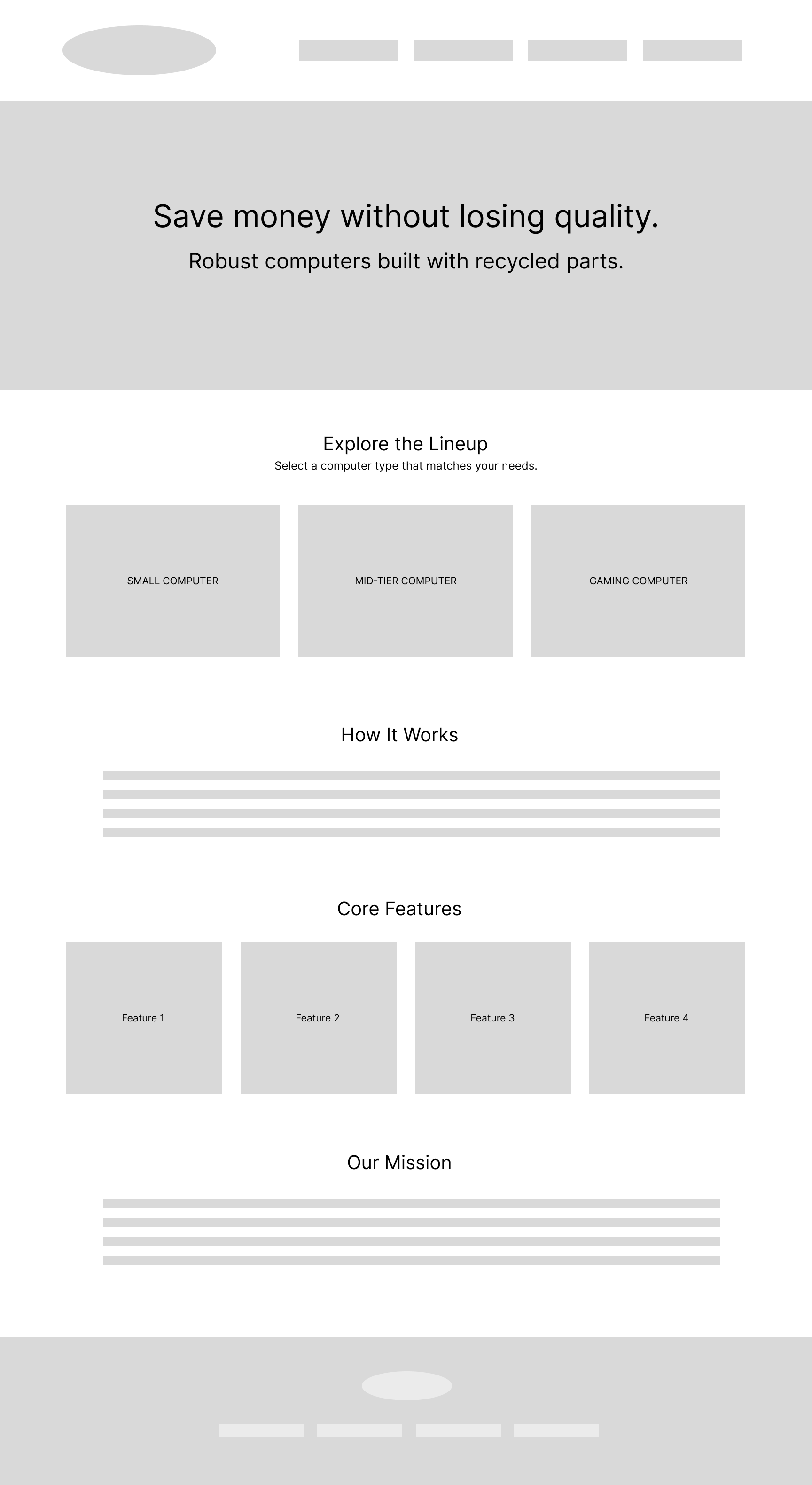
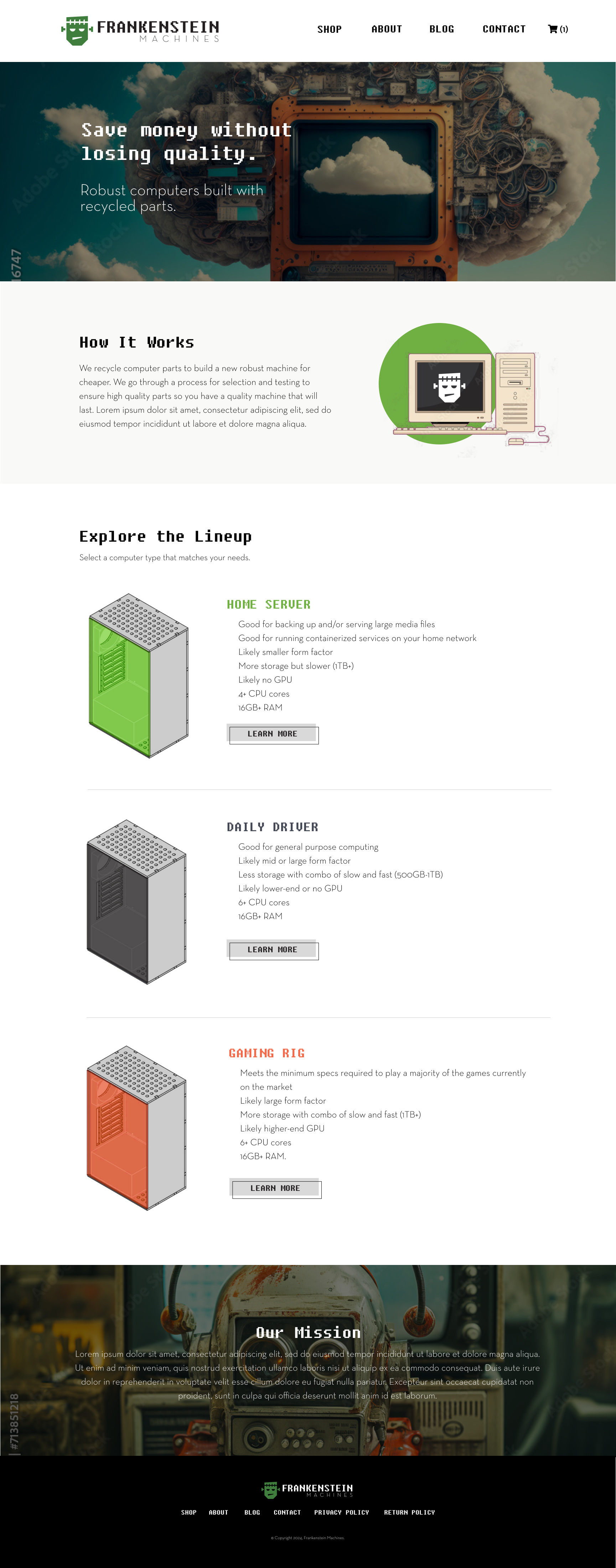
Second, we wireframed the website experience on the homepage.
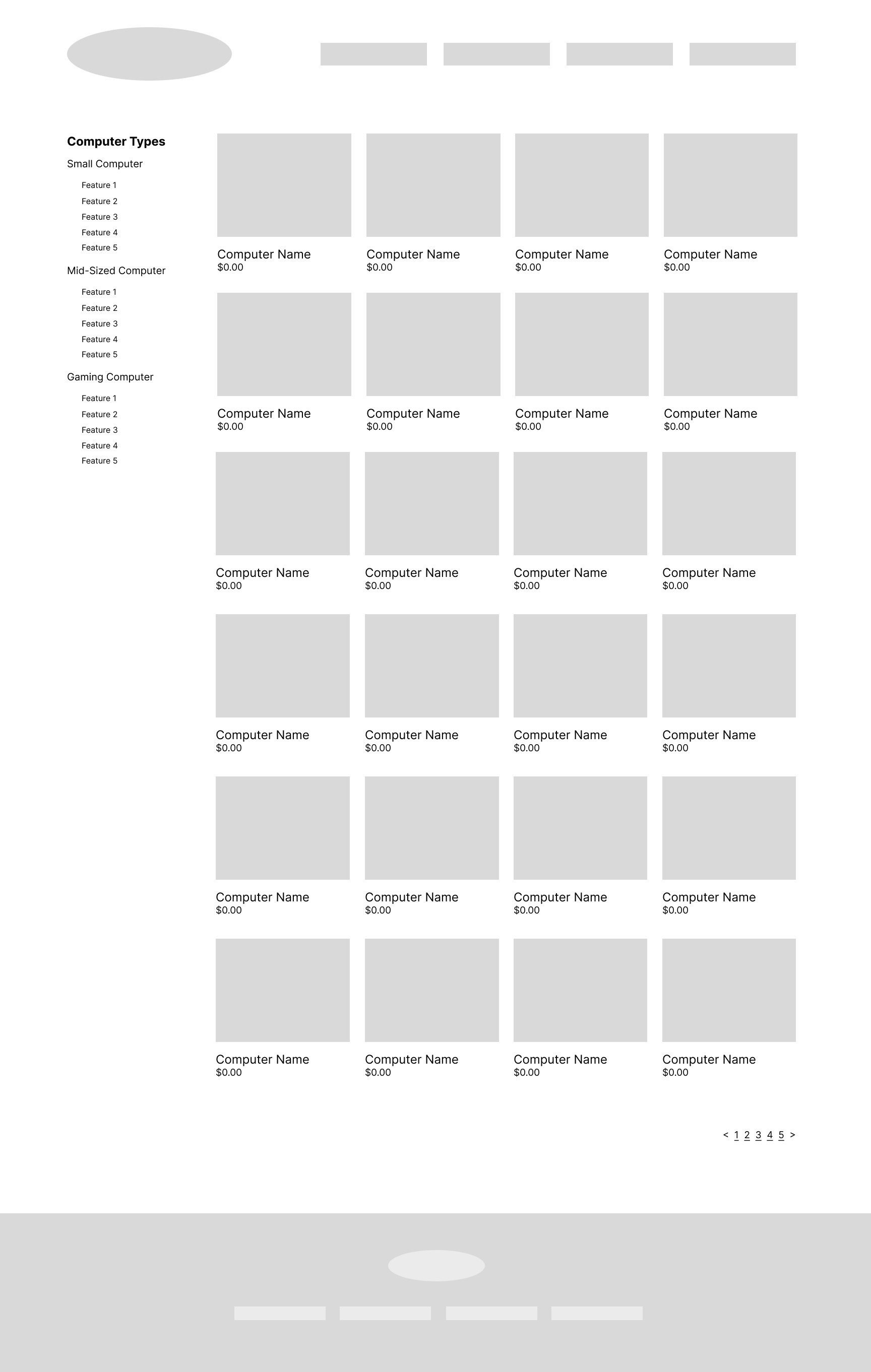
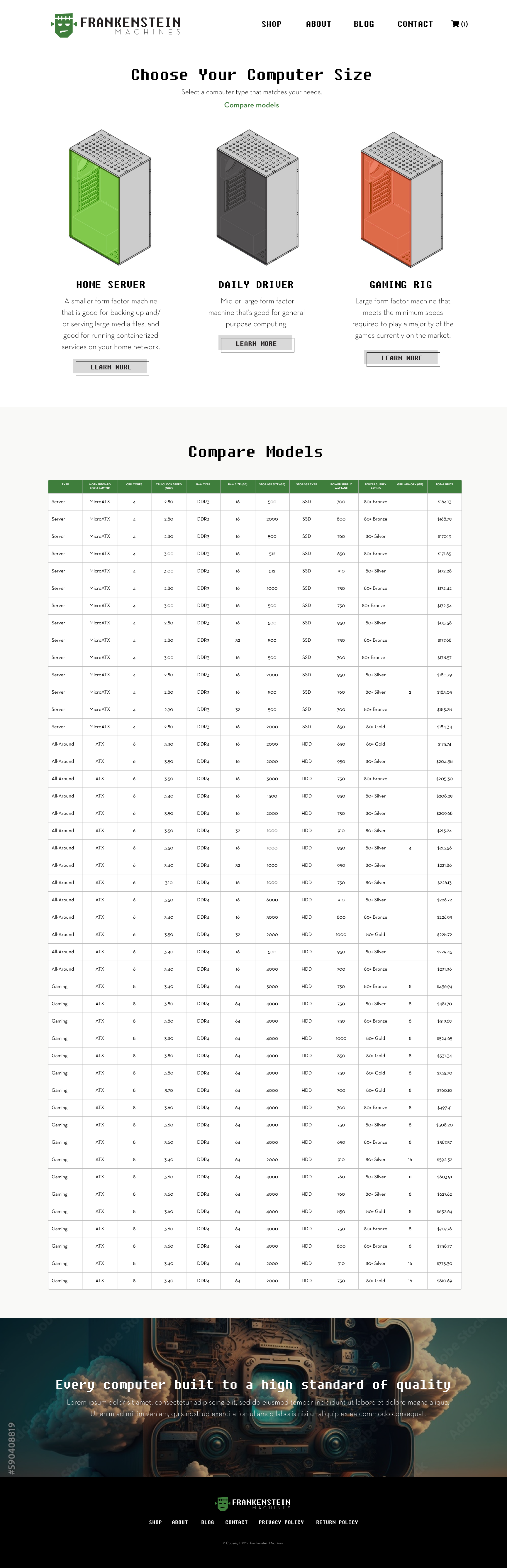
Next, we wireframed the initial shop catalog experience.
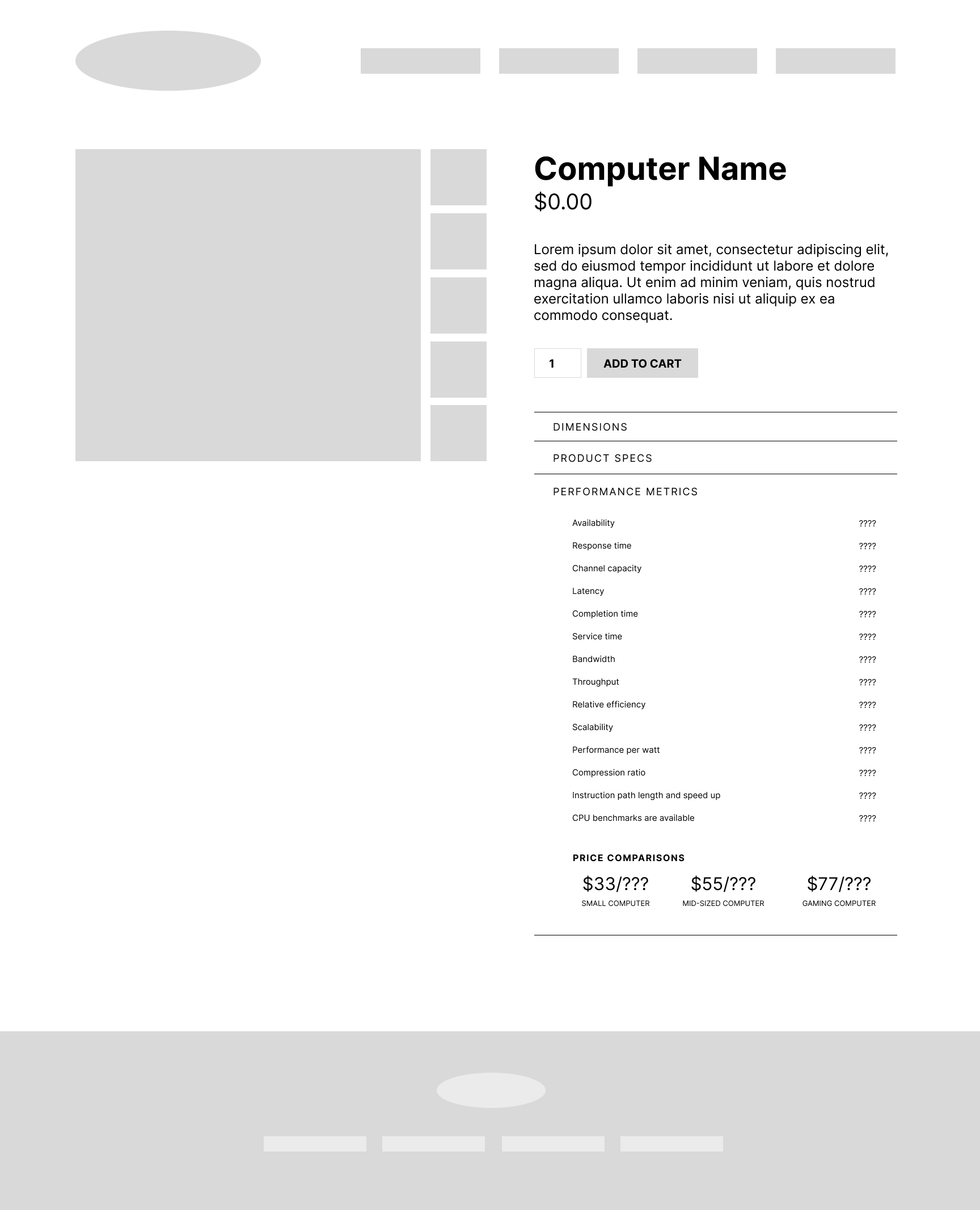
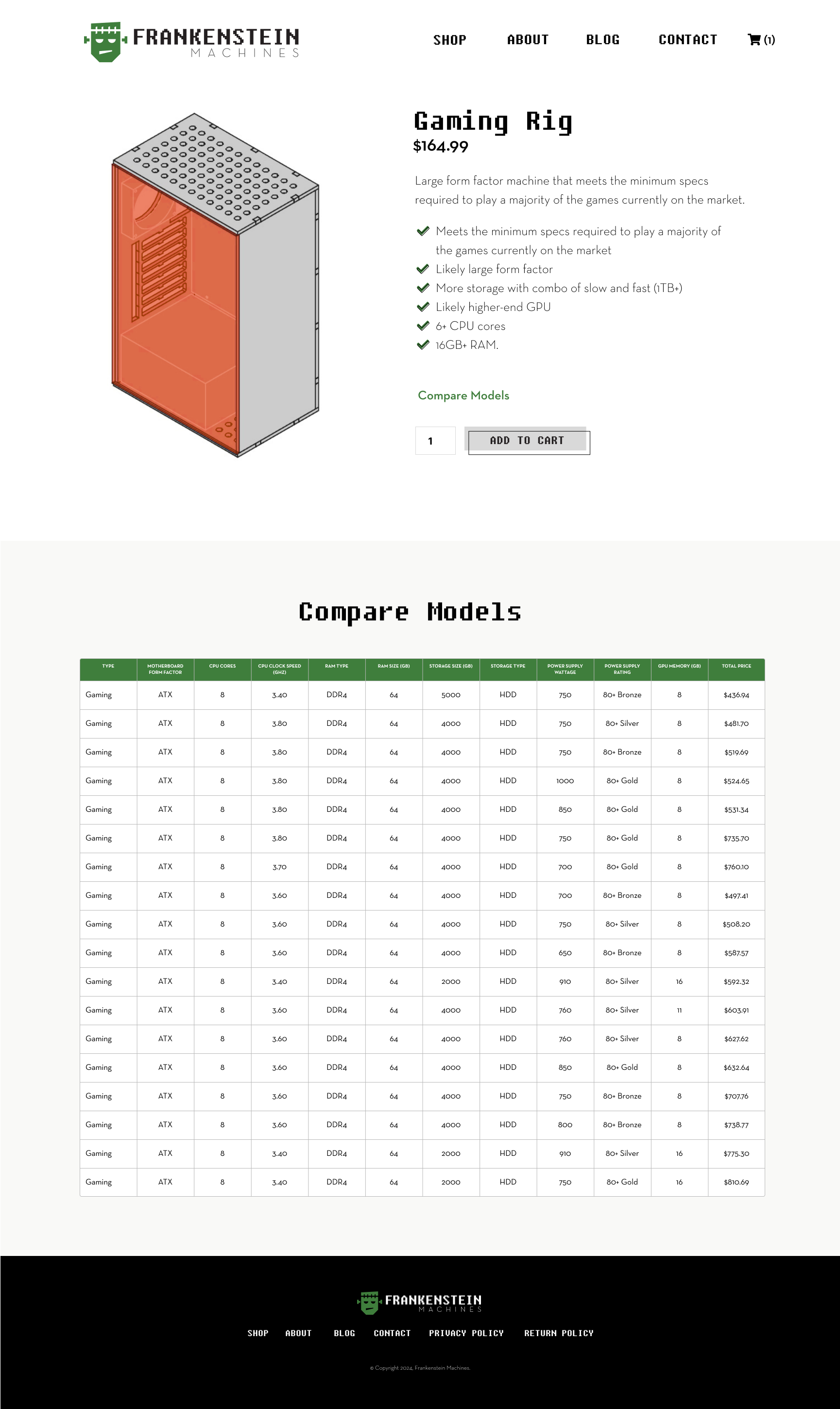
Next, we wireframed the experience of the product page.
Proposed solutions to the problem

A homepage that tells the story of Frankenstein Machines but also breaks down the simplicity of the buying process.

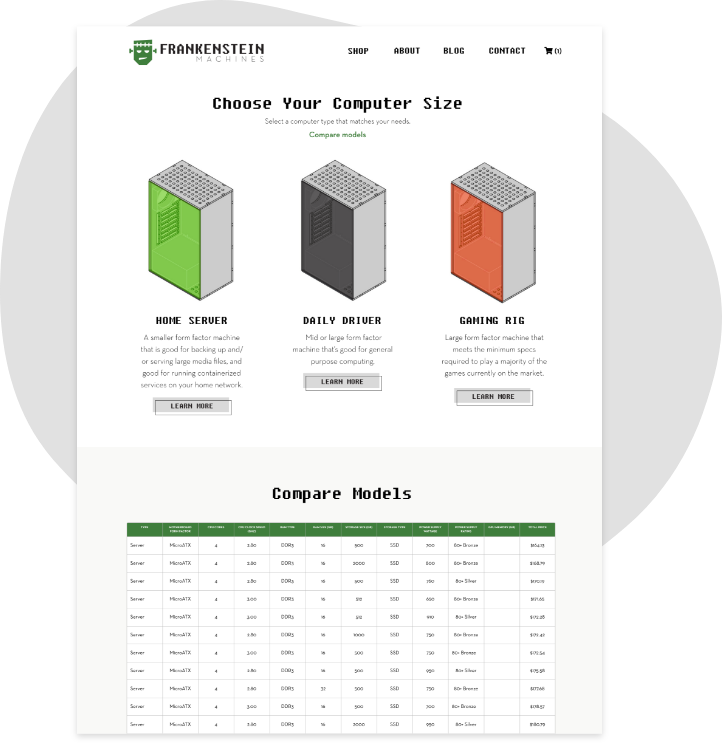
Instead of a shop page with endless SKU possibilities, the options are simplified into size, where the use case and specs are more easily determined for a customer. Then if desired they can compare more detailed specs below.

Product page describes the use case for the machine size with simplified specs. A comparison table is provided below if the customer desires to compare more detailed specs and options.

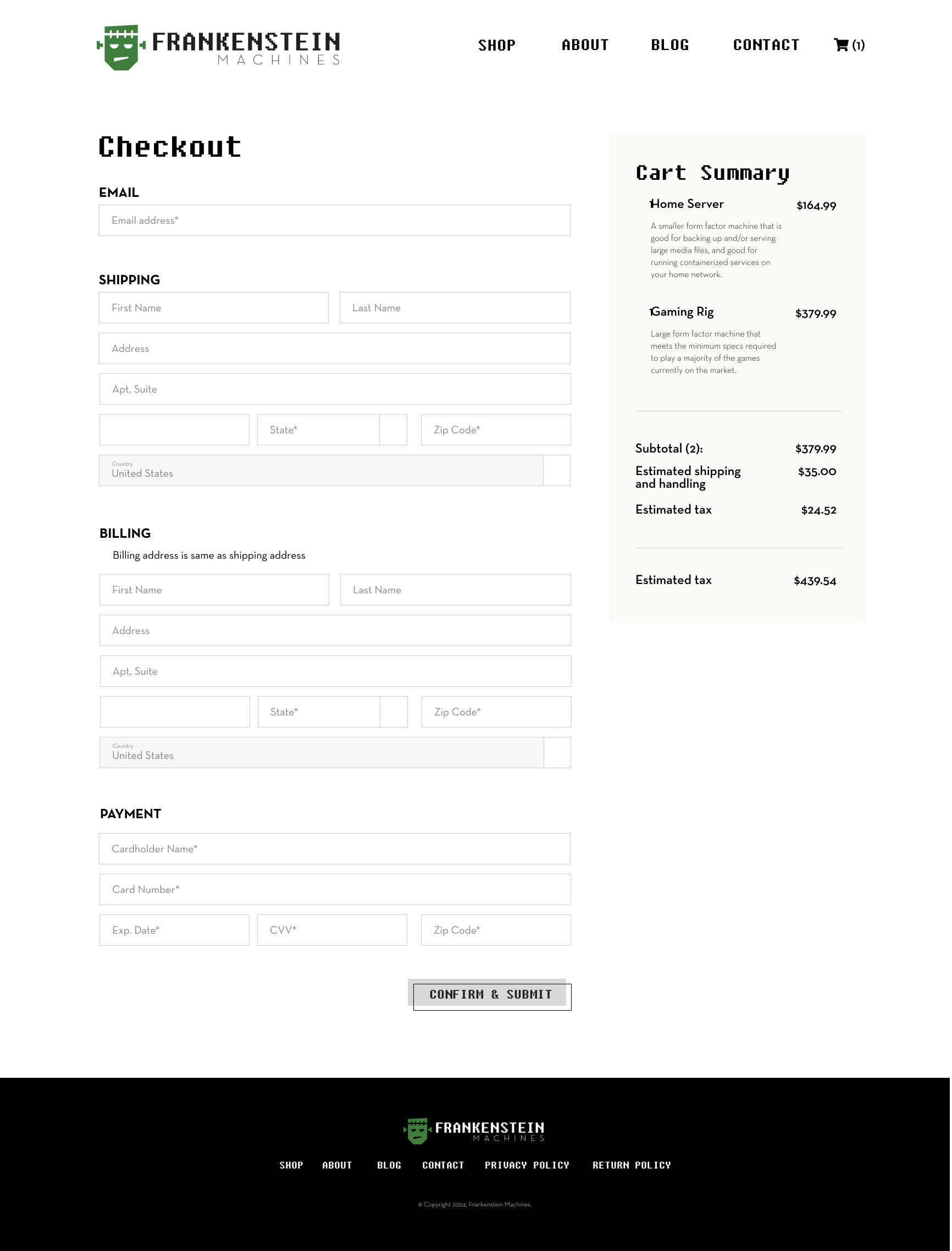
Checkout page describes shows all of the necessary fields in order to complete purchase, with an easy preview of what is in the cart.
How did it improve?
Customers looking for a computer could choose a model type based on their needs instead of having to know all of the type of specs to build their own custom computer.
Simplifying to 3 types of computer models reduces the risk of confusion on which computer is best or having to know all spec details. This also makes it easier for the business to manage inventory and not have to depend on custom builds or stressing about having to track all of the different possible variation for parts.
Endless possibility of part combinations for computer machines.
Simplified to three computer types that allow for variety of recycled parts and less limitations for products. Model comparison shows the different possibilities of machines a customer can purchase.
How did it do?
The new simplified buying process has proven to be an improved user experience.
It is now much easier to select a model without having to know or track every single possible part variation by grouping things by computer use and robustness.
Simplified Buying Process
Eliminated Confusion
Easier to Manage Inventory and Custom Builds
What did we learn?
We learned positive things and where there was room for improvement.
POSITIVE TAKEAWAYS
Simplifying inventory and building process for business.
We could have more data to support decisions for the concept model if we had been allowed the following: